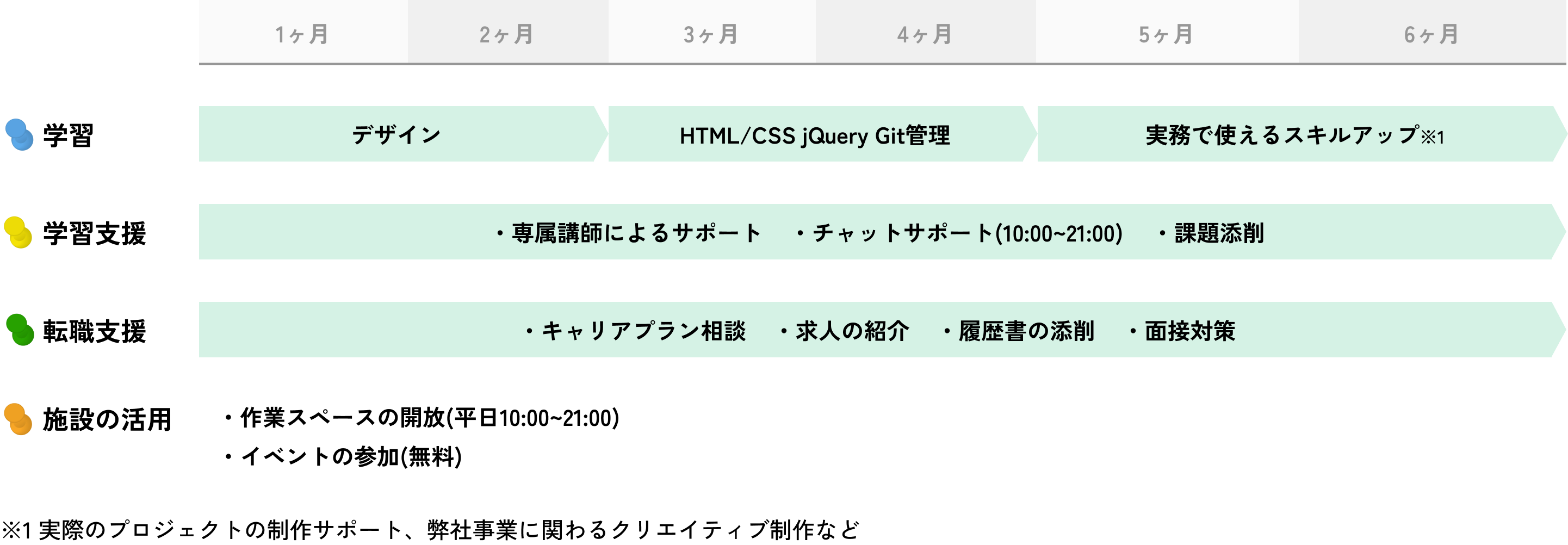
デザインコースの内容に加え、HTML/CSSの基礎からjQuery,Git管理まで、デザインコーダーになるために必要な知識が詰まったコースです。

デザインコースの内容に加え、HTML/CSSの基礎からjQuery、Git管理まで、デザインコーダーになるために必要な知識が詰まったコースです。Webデザインの基礎から応用まで、現場で求められる基本スキルや最新の方法を習得します。プロのデザイナー・エンジニアのサポートが受けられます。
・副業やフリーランスを目指し、デザインやプログラミングの基礎を理解して仕事に活かしたい方
・デザイナー転職をしたい方
・実践的なワークを通じて、デザインとコーディングのスキルを身につけたい方
・デザインの基礎から、情報設計や制作まで一通りのスキル
・HTML/CSS3のコーディングスキルと、jQueryを使ったアニメーションやエフェクトの実装
GitHubを活用したソースコード管理やチームでのバージョン管理
・WebサイトやLP(ランディングページ)などのデザイン
・デザインツール「Figma」を使った効率的な共同作業
・HTML/CSS3を使って、レスポンシブなWebサイトのコーディング
・jQueryでアニメーションの実装
・GitHubを使ったバージョン管理やチームでの共同開発
デザインからコーディング、Gitを使ったソース管理までの幅広いスキルを身につけ、WebサイトやLP、バナー、Instagram用のクリエイティブ制作など、さまざまな制作に応用可能。学んだ技術で、デザインコーダーとしても活躍できます。
Figma(無料)は、Webサイトに限らず、資料やバナーのデザインにも幅広く活用できるデザインツールです。このツールの使い方をマスターします。
ホームページのレイアウト設計、色彩の選び方、写真の加工、ロゴ作成、広告バナーなど、Webデザインに必要な技術が習得できます。
詳細なデザインに進む前に、制作チームやクライアントと完成イメージを共有するための設計図(ワイヤーフレーム)を作成する技術が習得できます。ここでデザインで最も重要な情報設計を学びます。
Webブラウザでの表示に必要なマークアップ言語であるHTMLの基本と、さまざまなデバイスでデザインを整えるためのCSS3の基礎を学び、コーディングスキルを習得します。

jQueryを使うことで、JavaScriptよりも簡潔にコードを記述でき、WebサイトのHTMLやCSS要素にエフェクトやアニメーションを手軽に組み込む技術が習得できます。

GitHubは、ソースコードを管理・共有できるプラットフォームで、バージョン管理やチームでの共同開発がスムーズに行える技術が身に付きます。
ACHIEVE



コース割引特典:初期費用無料
コース別料金

COST
FACTはリスキリング補助金対象スクールです。
学習を始められやすい金額でのご提供をしています。
| 講座・コース名 | 通常料金 | 実質料金
(最大補助70%の場合) |
補助金支給額
(最大補助70%の場合) |
|---|---|---|---|
|
デザイン&コーディングコース
|
298,000円 |
298,000円 89,400円 |
キャッシュバック 208,600円 |
※補助金を受け取るには条件がございます。
※リスキリング補助金についてこちらで詳しくご説明しております。


VOICE
現在記事はございません。
WORKS
Figmaでデザイン作成から
コーディングまで
Figmaでデザイン作成から
コーディングまで
Figmaでデザイン作成から
コーディングまで
Figmaでデザイン作成から
コーディングまで
Figmaでデザイン作成から
コーディングまで
Figmaでデザイン作成から
コーディングまで
Figmaでデザイン作成から
コーディングまで
Figmaでデザイン作成から
コーディングまで
Figmaでデザイン作成から
コーディングまで
デザイン作成から
Laravelでの開発
デザイン作成から
Laravelでの開発
デザイン作成から
Laravelでの開発


FAQ

専属講師がサポートしますのでご安心ください。つまずいた所はチャットや対面サポートで講師に遠慮なく質問してください。

MacのPCを持っている方が対象となります。

少ない人数で効率よく教えているため、低価格での実現が可能です。

銀行振込、クレジットカードでのお支払いが可能です。

転職を保証することはできませんが、当スクールでは実際に制作現場で求められる力を学ぶことに重きを置いておりますので、当スクールで学ぶことで未経験でも十分に実力をつけて転職を目指すことができます。
希望者には追加料金なしで、専属のキャリアアドバイザーによる転職サポートを受けることも可能ですので、ぜひご相談ください。

全員が確実に成長するために、各クール限定3〜5名までとさせていただいております。


今多くの現役デザイナーに支持・利用されているデザインツール「Figma」の操作方法や、サイトの情報設計・デザイン作成まで、デザイナーとして活動するための一通りのスキルを学ぶコースです。
コースの詳細を見る
デザイン、コーディングに加え、PHP基礎からWordpress開発も学べるコースです。重宝されるデザイナーになるための知識が詰まったコースになります。
コースの詳細を見る
デザイナーエキスパートコースで学べるデザイン、コーディング、Wordpress開発の内容に加え、Vue.jsや Laravelといった現代のwebサイト、webアプリケーション開発でよく使われる技術を体系的に学ぶことができるコースです
コースの詳細を見る
COLUMN
関連するコースが見つかりませんでした。

LINE追加で無料講義動画がダウンロードできます。
FACTのカリキュラムがどんなものか知りたいはまずダウンロードからしてみてください。

FACTの講師が今のあなたの悩みを洗い出し、あなたに合ったスキルの提案や働き方を一緒に考えていきます。
まずはやりたいこと探しに気軽にご相談ください。
無料でカウンセリングを受ける
FACT札幌校
GoogleMapを見る所在地
北海道札幌市中央区南2条西27丁目2−17
SAPPORO ATSUMARU BUILDING 1F2F (B
交通機関
地下鉄東西線「円山公園」徒歩6分
営業時間
平日:10:00~21:00
※土日祝日は休校
スタッフ
こんにちは!デザイン&コーディングコースに興味を持っていただきありがとうございます。本日はどのようなご相談でしょうか?
こんにちは。未経験でWEB業界に転職したいのですが、実績がないので不安です。
Aさん
スタッフ
それは心配になりますよね。未経験からでも大丈夫ですよ。FACTでは、実践的なプロジェクトを通じて実績を積むことができるカリキュラムを提供しています。具体的にはどのような分野に興味がありますか?
独学でWEBデザインを学んできましたが、実績が不足しています…。どうすればいいですか?
Aさん
スタッフ
独学での努力、素晴らしいですね!当スクールでは、制作会社での実践経験を通じて実績を積むことができます。
未経験からでも食いっぱぐれないスキルを身につけたいです。何を学べばいいですか?
Aさん
スタッフ
それは大切なポイントですね。デザイン&コーディングコースでは、HTML/CSSの基礎からjQuery、Git管理まで、デザインコーダーになるために必要な知識を詰め込んでいます。また、Webデザインの基礎から応用まで、現場で求められる基本スキルや最新の方法を習得できます。プロのデザイナー・エンジニアのサポートも受けられます。
以前ITスクールに通っていたのですが、実績の作り方が分からず…。
Aさん
スタッフ
それは残念ですね。FACTでは、実績作りに重点を置いており、講師が一対一で指導しながら、具体的なプロジェクトを提供します。また、卒業生のサポートも充実しています。
スクールに通っても思ったような実力がつけられませんでした…。
Aさん
スタッフ
そのようなお悩みをお持ちの方も多いです。デザイン&コーディングコースでは、個別指導やグループワークを通じて、確実にスキルアップできる環境を整えています。定期的な評価やフィードバックを通じて、あなたの成長をサポートします。
それは安心しました。まずはどうすればいいですか?
Aさん
スタッフ
ありがとうございます。まずはFACTの無料のカウンセリングをお申し込みください。あなたの現在のスキルと目標をお伺いし、最適な学習プランを提案いたします。ぜひお気軽にお問い合わせください!
スクールに通っても思ったような実力がつけられませんでした…。
Aさん
スタッフ
そうでしたか。FACTでは、キャリアカウンセリングも行っており、あなたの希望する職種に合わせた学習プランを提供します。また、業界との強いネットワークを活かして、求人情報の提供や面接対策もサポートします。
本当ですか、無料相談を受けてみます。ありがとうございます。
Aさん
スタッフ
どういたしまして。また何かございましたらいつでもご相談ください。