FACTの講師によるブログを一部ご紹介。 教育に関する様々な視点をお届けします。
こんにちは!今回は、Figmaのアカウント作成手順について、写真を用いながら解説していきます。
Figmaは、Web上で使える無料のデザインツールで、ウェブサイトやプロトタイプ、スマホアプリのワイヤーフレームも簡単に作れます!デザインに慣れていない方でも、直感的に操作できるので安心です。FACTでは、デザインの作成はFigmaで行なっており、Web制作ではプロジェクト目線でFigmaを使用することがおすすめです。今では制作会社で使用されているツールのほとんどがFigmaに切り替わってきています。
使ったことがない方も、無料のツールなので、是非登録して一緒に作業していきましょう!
それでは、さっそくインストール手順を見ていきましょう。

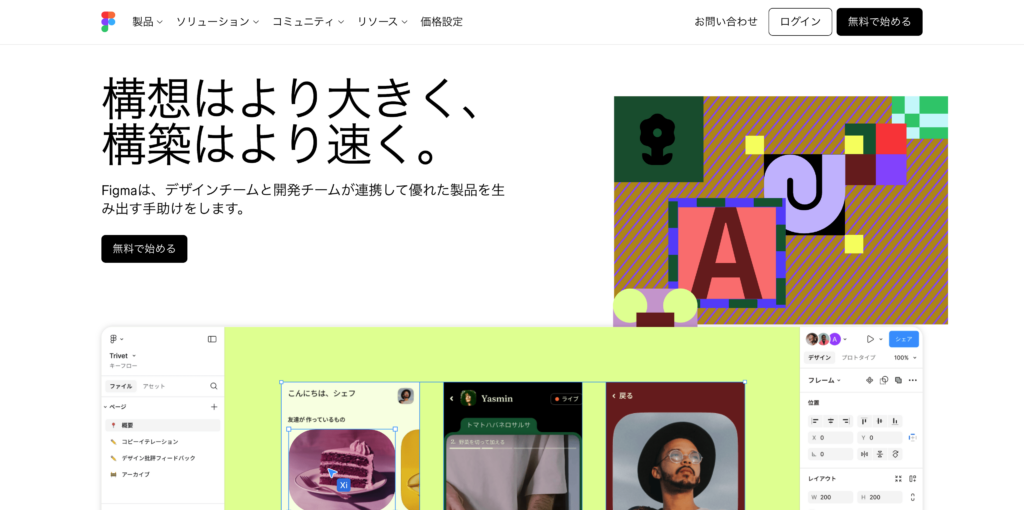
まず、Figmaを使うためにはアカウントの作成が必要です。Figmaの公式ページにアクセスし、「Try Figma for free(無料で始める)」をクリックしましょう。

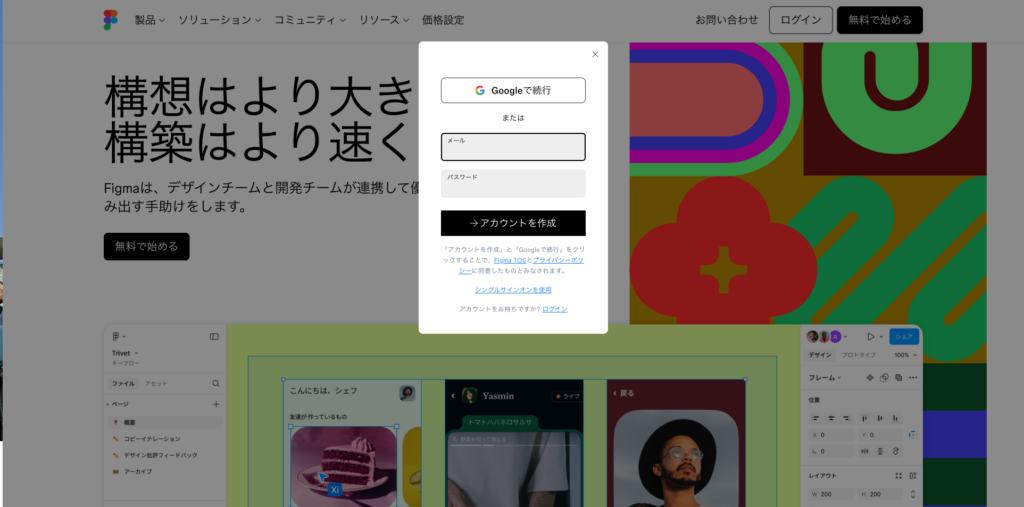
次に、メールアドレスとパスワードを入力して「Create account」をクリック。名前や利用目的を入力し、Figmaから送られてきた認証メールでアカウントを確認すれば、アカウント作成は完了です!Googleアカウントを持っている場合は、Googleで続行することもできます。今後Googleアカウントで作業を進めることを考慮すると、Googleアカウントでログインするのがおすすめです。

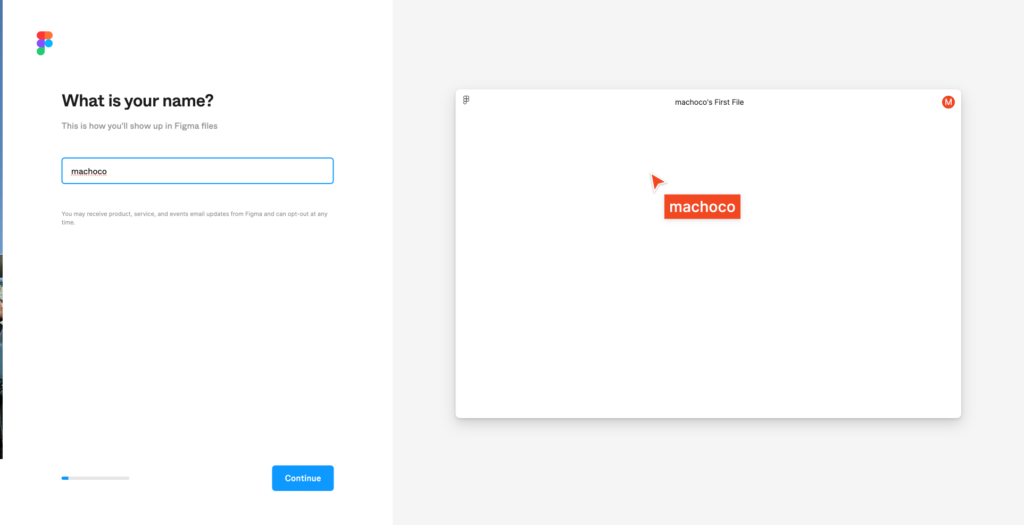
名前や利用目的を選択します。
「What kind of work do you do?」や、「Do any of these describe your work?」などでてきますが、ここは作業するだけだったらなんでも大丈夫です。

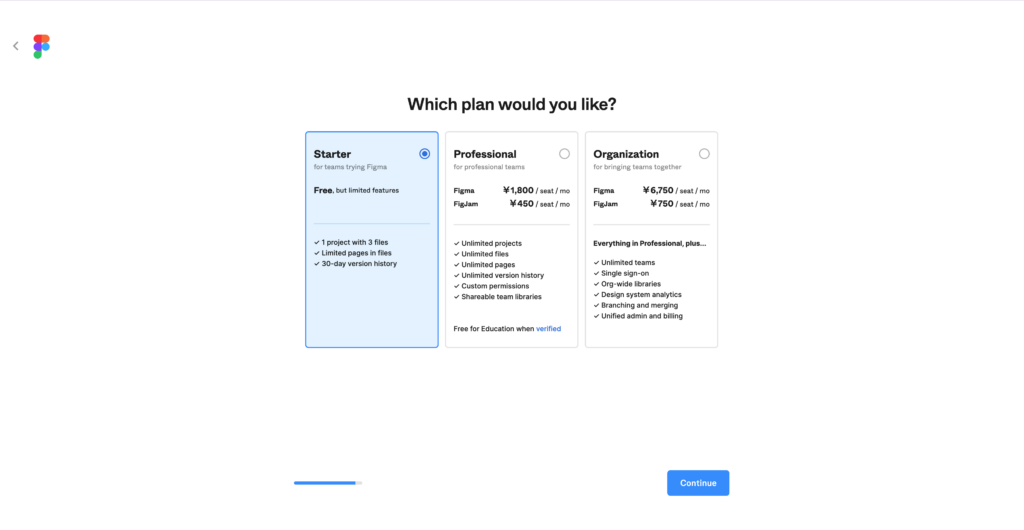
無料のStarterプランを選択します。

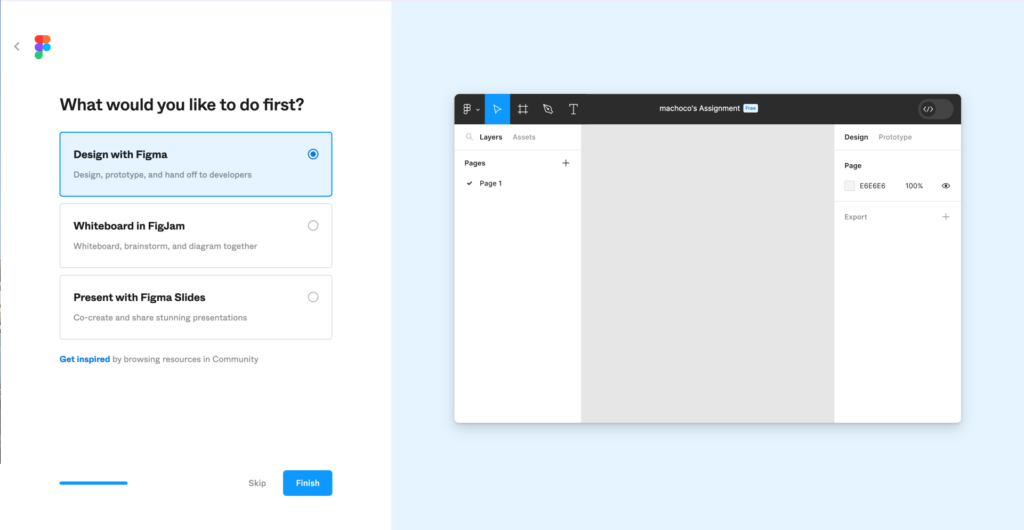
最後に利用するツールを「What would you like to do first?」と聞かれるので、「Design with Figma」を選択します。選択して「Finish」を押したら登録完了です。

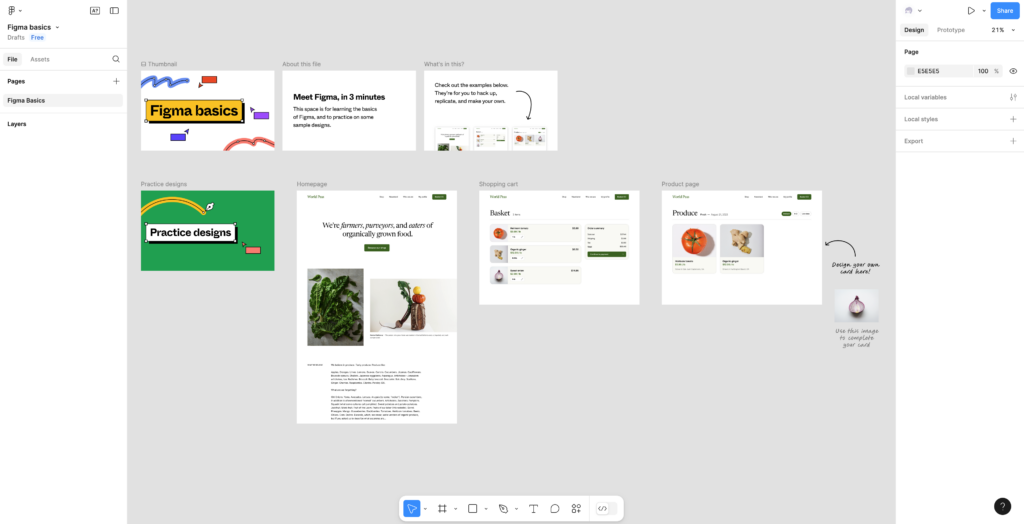
Figmaアカウントが作成できたら、このような画面が見えると思います。
ここから、フレームサイズやレイアウトを選んで、実際のデザインを作っていきましょう!慣れてきたら、いろいろなツールを使いこなしてみてくださいね♪
Figmaは、アプリをインストールしなくてもブラウザ上で利用できます。インターネット環境さえあれば、どこでも作業ができるのはとっても便利!共有やリアルタイムの共同編集も簡単に行えます。
ただし、アプリ版の方が動作がスムーズなので、デザイン作業に集中したい場合はアプリ版をおすすめします。
以上が、Figmaのインストール手順と初期設定の解説でした!
Figmaは、無料で使える上に、複数人でのリアルタイム編集やコメント機能など、デザイナーにとって便利な機能がたくさん詰まっています。これからデザインを始めたい方や、プロジェクトに参加してみたい方にはぴったりのツールです!
自分のペースで使い方に慣れながら、どんどんデザインを楽しんでいってくださいね♪
Webデザイナーとしてキャリアアップを目指すなら、Figmaのスキルだけでなく、デザイン以外のスキルも身につけて、貴重な人材を目指すことが大切です。興味がある方は、ぜひFigmaを使いながら新しいスキルにも挑戦してみてくださいね!
講師の雑談
スクール選びで迷っているあなたへ。FACTで学べる“本当のデザイン力”とは? こんにちは!FACT講師です。 デザインスクールを探していると、「どこがいいんだろ...
デザインツール
こんにちは!今回は、Figmaのアカウント作成手順について、写真を用いながら解説していきます。 Figmaは、Web上で使える無料のデザインツールで、ウェブサイ...
レイアウト
こんにちは!今回はデザインの4大原則について紹介します!デザインの4大原則は、見た目や使いやすさを向上させるために広く使われている基本的なルールです。これらの原...
今多くの現役デザイナーに支持・利用されているデザインツール「Figma」の操作方法や、サイトの情報設計・デザイン作成まで、デザイナーとして活動するための一通りのスキルを学ぶコースです。
コースの詳細を見る
デザインコースの内容に加え、HTML/CSSの基礎からjQuery,Git管理まで、デザインコーダーになるために必要な知識が詰まったコースです。
コースの詳細を見る
デザイン、コーディングに加え、PHP基礎からWordpress開発も学べるコースです。重宝されるデザイナーになるための知識が詰まったコースになります。
コースの詳細を見る
デザイナーエキスパートコースで学べるデザイン、コーディング、Wordpress開発の内容に加え、Vue.jsや Laravelといった現代のwebサイト、webアプリケーション開発でよく使われる技術を体系的に学ぶことができるコースです
コースの詳細を見る

LINE追加で無料講義動画がダウンロードできます。
FACTのカリキュラムがどんなものか知りたいはまずダウンロードからしてみてください。

FACTの講師が今のあなたの悩みを洗い出し、あなたに合ったスキルの提案や働き方を一緒に考えていきます。
まずはやりたいこと探しに気軽にご相談ください。
無料でカウンセリングを受ける
FACT札幌校
GoogleMapを見る所在地
北海道札幌市中央区南2条西27丁目2−17
SAPPORO ATSUMARU BUILDING 1F2F (B
交通機関
地下鉄東西線「円山公園」徒歩6分
営業時間
平日:10:00~21:00
※土日祝日は休校