FACTの講師によるブログを一部ご紹介。 教育に関する様々な視点をお届けします。
こんにちは!今回はデザインの基礎ともいえる「タイポグラフィ」についてお話しします。デザインって、見た目がキレイなだけじゃなくて、文字の配置やバランスがとても大事なんです。だからこそ、「タイポグラフィ」をしっかり押さえることで、見やすくてオシャレなデザインができるようになりますよ♪
まず、「タイポグラフィ」って何?と思う方もいるかもしれませんね。簡単に言うと、文字の配置やデザインを工夫して、読みやすく美しく見せる技術のことです。
たとえば、フォントの大きさや種類、文字間のスペースを調整して、文章を読みやすくすることがタイポグラフィの基本的な役割です。文字の並び方がバラバラだと、どんなにいい内容でも読みづらくなっちゃいますよね。タイポグラフィは、そんな悩みを解消してくれる大事な技術なんです。
タイポグラフィは、ただ「読みやすい」だけじゃなくて、文字そのものをデザインの一部として楽しむこともできるんです。例えば、ポスターや雑誌の表紙などで、文字そのものをデザイン要素として配置しているものを見たことがありませんか?そういったデザインもタイポグラフィの一つなんです。
Webと印刷物のタイポグラフィには、いくつか違いがありますが、代表的なものを2つ挙げますね。


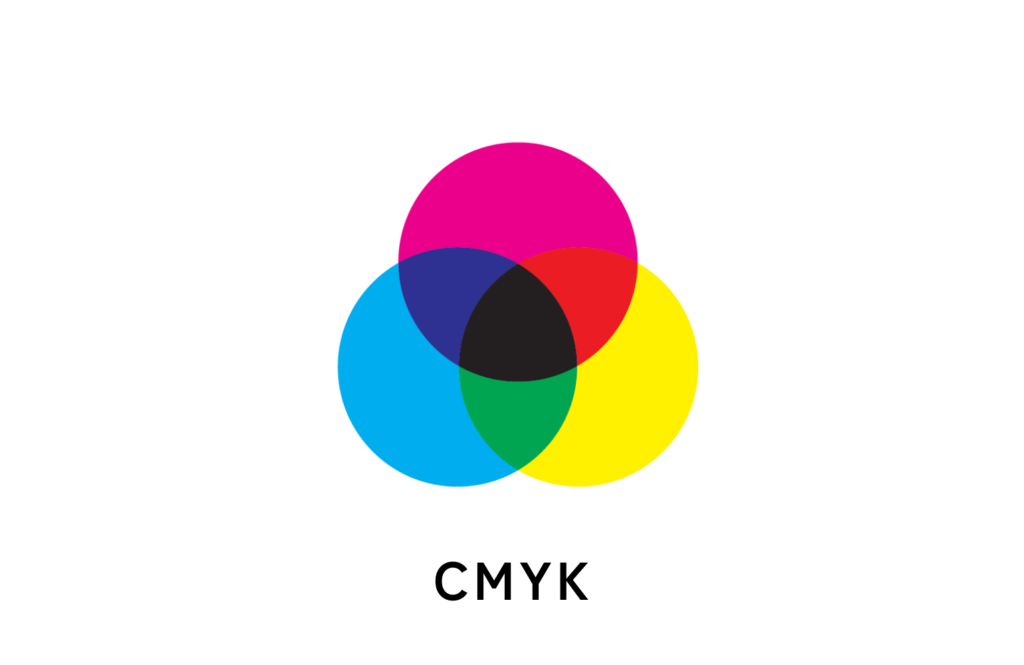
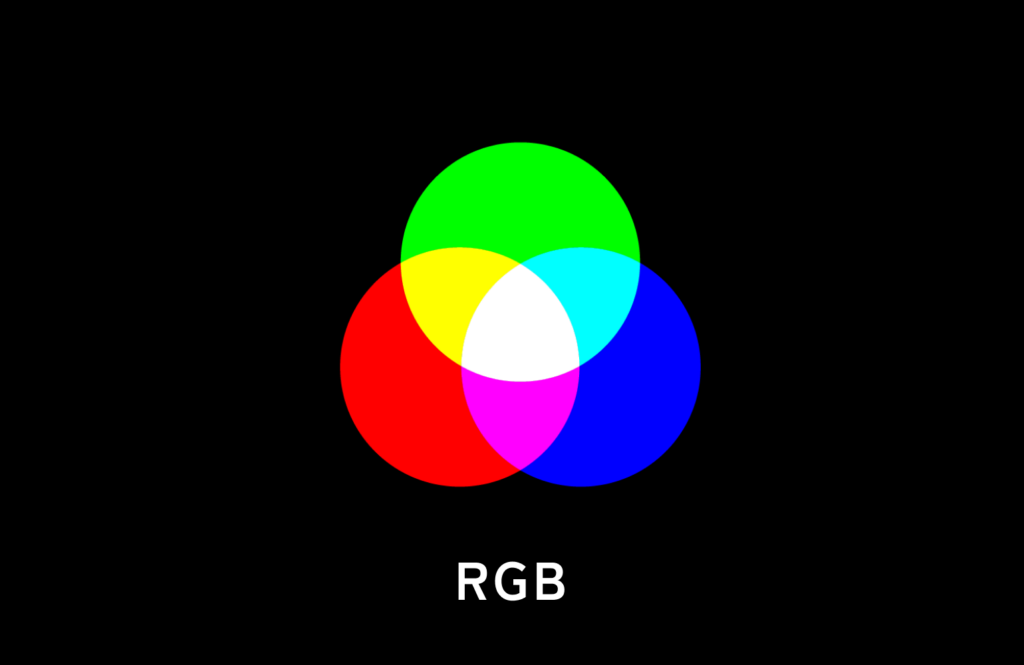
印刷物は「CMYK」というカラーモードを使いますが、Webデザインでは「RGB」を使います。CMYKは、印刷する際の色の混ぜ方で、RGBはパソコンやスマホの画面で使われる光の三原色なんです。これを知っていると、Webと印刷で色が違って見える理由がわかりますよね。
Webデザインは解像度が低めでもきれいに見えますが、印刷物は高解像度じゃないと、印刷したときにガサガサな感じになっちゃいます。なので、印刷を考える時は解像度に気をつけましょう!
タイポグラフィには、デザインをもっと魅力的にするための基本的なルールがあります。簡単にまとめますね!
文章のフォントがバラバラだと、どうしてもガタガタした印象になってしまいます。フォントの種類は2〜3種類に絞るのがおすすめです。
重要な部分、例えばタイトルや見出しは、文字を大きくして目立たせましょう。サイズの差をつけるだけで、グッとわかりやすくなりますよ。
文章の行間が狭すぎると、読みづらく感じることがあります。150〜190%程度の行間を目安にすると、ちょうど良くなります。
文章の中で伝えたい部分を太字や「」を使って強調することで、メリハリがついて読みやすくなります。強調のしすぎには注意ですが、バランスを考えて使うと効果的です!
タイポグラフィをもっとしっかり学びたい!と思ったら、いくつか方法があります。ここでは、その中でも特におすすめの2つを紹介しますね。
プロのデザイナーから直接フィードバックをもらえるのがスクールのいいところです。例えばFACTでは、現役のデザイナーが教えてくれるので、実践的なスキルが身につきますよ。一緒に学ぶ仲間がいるのも心強いですよね!
もちろん、独学で学ぶこともできます。今はオンラインで無料のリソースもたくさんありますが、自分でモチベーションを保つのが難しいかもしれません。そんな時は、教本やチュートリアルを使って、自分のペースで学んでいくのも一つの方法です。
タイポグラフィはデザインの基礎の中でも、とっても重要な要素です。文字の配置や見せ方がうまくいくと、全体のデザインが見違えるように良くなります!タイポグラフィの基本ルールを押さえつつ、自分なりのスタイルを見つけていくのも楽しいですよね。
デザインにもっと興味が出てきたら、FACTのようなプロが教えるスクールで、さらに深く学ぶのもおすすめです。これからデザインの世界に飛び込むあなたを、心から応援しています!🌸
まずは無料相談からご気軽にお申し込みください!
講師の雑談
スクール選びで迷っているあなたへ。FACTで学べる“本当のデザイン力”とは? こんにちは!FACT講師です。 デザインスクールを探していると、「どこがいいんだろ...
デザインツール
こんにちは!今回は、Figmaのアカウント作成手順について、写真を用いながら解説していきます。 Figmaは、Web上で使える無料のデザインツールで、ウェブサイ...
レイアウト
こんにちは!今回はデザインの4大原則について紹介します!デザインの4大原則は、見た目や使いやすさを向上させるために広く使われている基本的なルールです。これらの原...
今多くの現役デザイナーに支持・利用されているデザインツール「Figma」の操作方法や、サイトの情報設計・デザイン作成まで、デザイナーとして活動するための一通りのスキルを学ぶコースです。
コースの詳細を見る
デザインコースの内容に加え、HTML/CSSの基礎からjQuery,Git管理まで、デザインコーダーになるために必要な知識が詰まったコースです。
コースの詳細を見る
デザイン、コーディングに加え、PHP基礎からWordpress開発も学べるコースです。重宝されるデザイナーになるための知識が詰まったコースになります。
コースの詳細を見る
デザイナーエキスパートコースで学べるデザイン、コーディング、Wordpress開発の内容に加え、Vue.jsや Laravelといった現代のwebサイト、webアプリケーション開発でよく使われる技術を体系的に学ぶことができるコースです
コースの詳細を見る

LINE追加で無料講義動画がダウンロードできます。
FACTのカリキュラムがどんなものか知りたいはまずダウンロードからしてみてください。

FACTの講師が今のあなたの悩みを洗い出し、あなたに合ったスキルの提案や働き方を一緒に考えていきます。
まずはやりたいこと探しに気軽にご相談ください。
無料でカウンセリングを受ける
FACT札幌校
GoogleMapを見る所在地
北海道札幌市中央区南2条西27丁目2−17
SAPPORO ATSUMARU BUILDING 1F2F (B
交通機関
地下鉄東西線「円山公園」徒歩6分
営業時間
平日:10:00~21:00
※土日祝日は休校