FACTの講師によるブログを一部ご紹介。 教育に関する様々な視点をお届けします。
こんにちは!今回はデザインの4大原則について紹介します!デザインの4大原則は、見た目や使いやすさを向上させるために広く使われている基本的なルールです。これらの原則を理解して使うことで、デザインの質が大きく向上します。

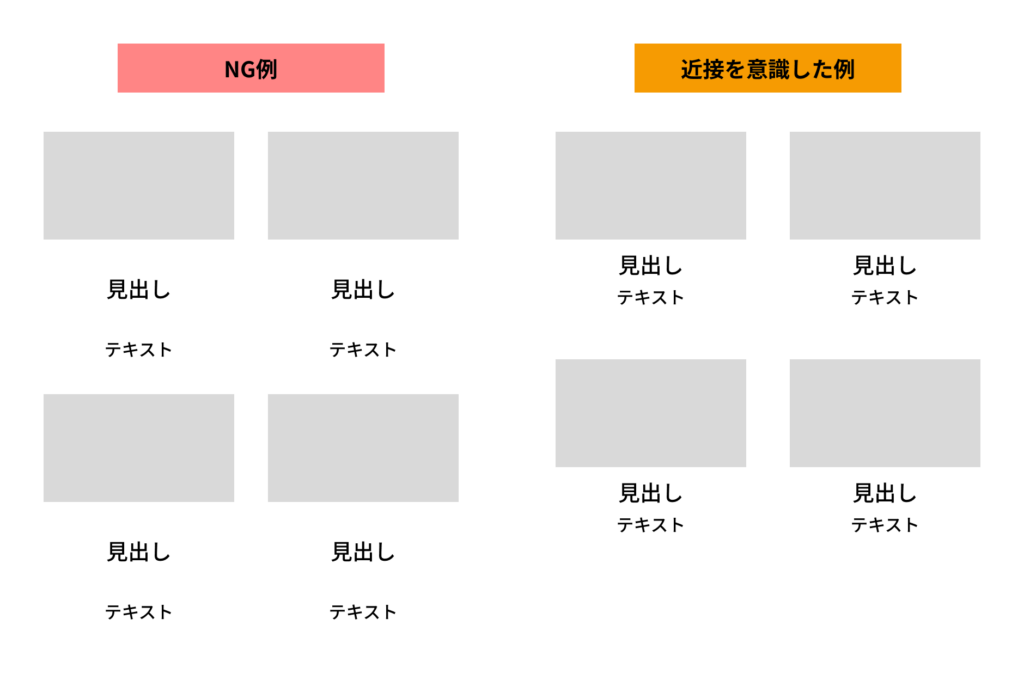
近接は、「近くに並んでいるものは自然とグループとして認識される」という法則です。
したがって、同じグループの要素は近くに配置し、異なるグループの要素は遠くに配置することで、何と何がセットの情報なのかを明確に表現できます。
適切な余白を設定し、ユーザーが自然にグループを見分けられるようにしましょう。

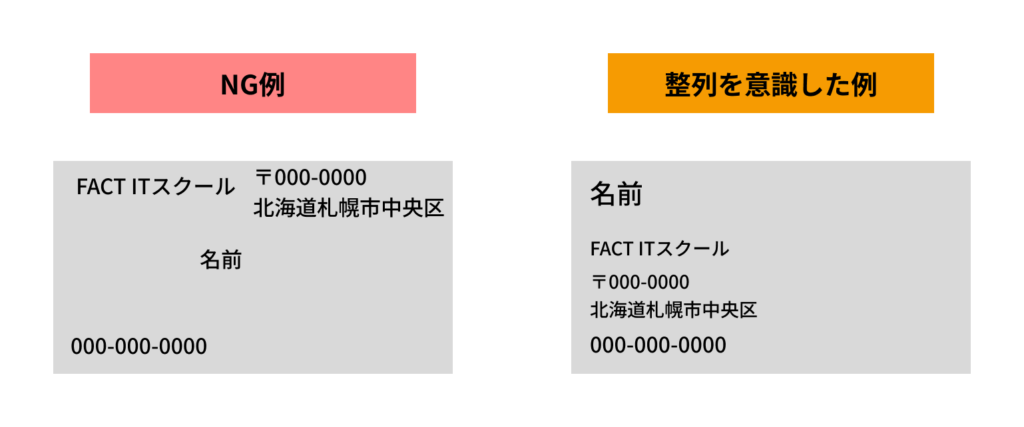
整列は、「要素を左揃え、中央揃え、右揃え、上揃え、中央揃え(上下方向)、下揃えに揃えることで、見た目が整う」という法則です。
整列させることで見た目がきれいになるだけでなく、デザイン上に見えない線が生まれ、要素のまとまりが表現されます。
なお、中央揃えは左揃えや右揃えに比べて弱く見えがちなので、シャープな印象や強い印象を与えたい場合は左揃えか右揃えを選びましょう。

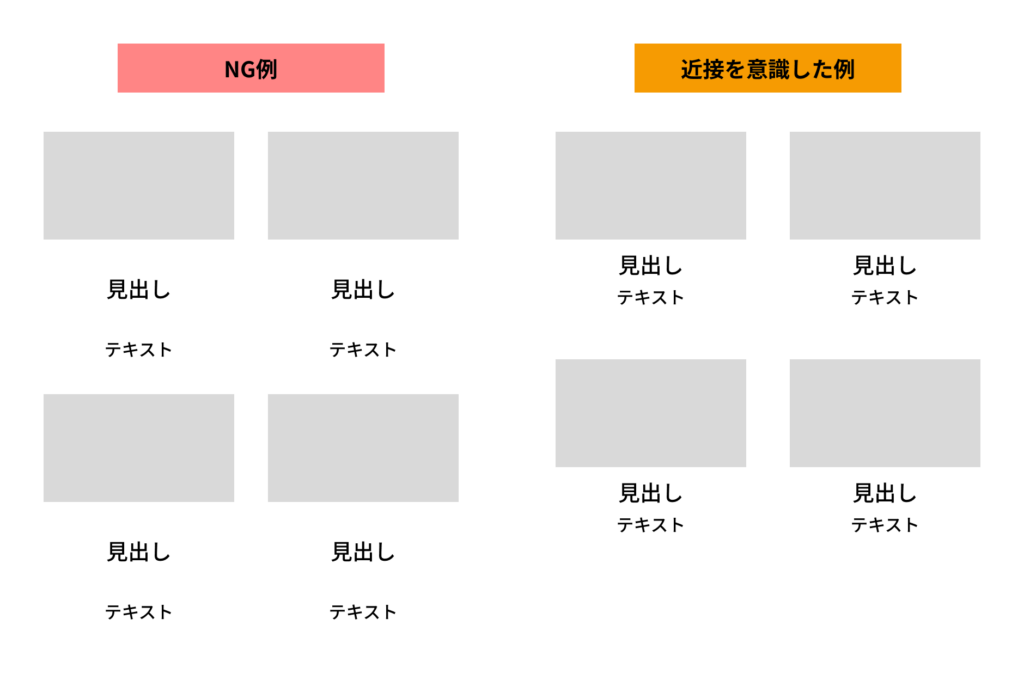
反復は、「デザインの中で同じ要素(色や線など)を繰り返し使うことで、一貫性や要素のまとまりが表現できる」という法則です。
例えば、Webサイトでは見出しのデザインがページ全体で統一されていることに気づくでしょう。このように、反復の法則によって一貫性が表現されています。
逆に反復が欠けると、ページ全体の統一感が失われてしまいます。デザインにおいて反復を用いることで、一貫性や要素のまとまりといった情報の構造が相手にわかりやすく伝わります。

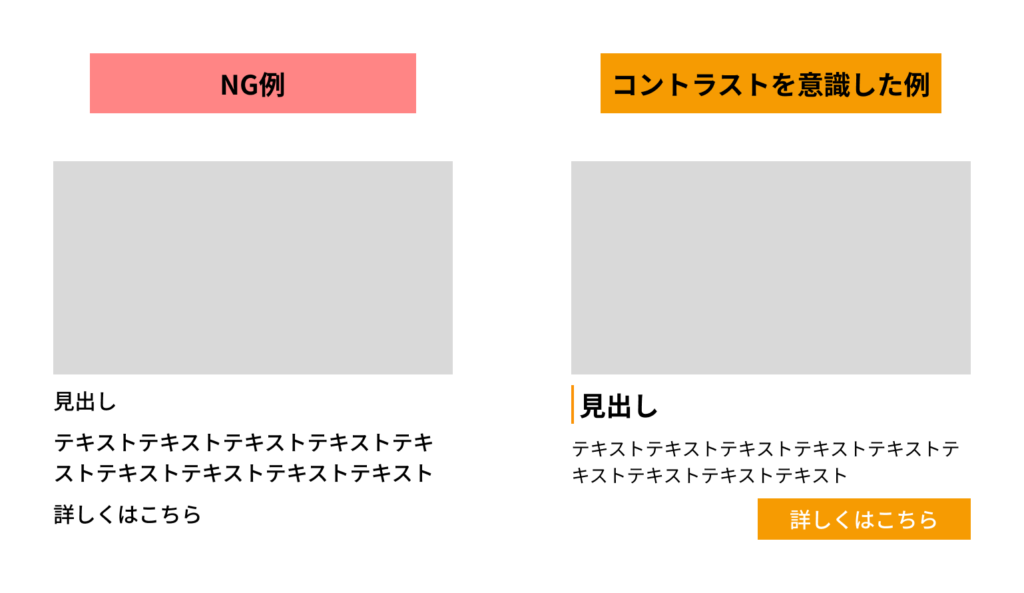
コントラストは、「異なる情報を持つ要素に見た目の差をつけることで、読者にそれが別の情報であることを認識させる」という法則です。
例えば、ボタンと背景であれば色を大きく変える、重要な通知と通常のメッセージであれば通知に
アイコンや強調色を使用するなど、要素の関係性を表現するためにデザインでは強弱をつけます。
このコントラストの法則はさまざまなWebサイトで使われており、Eコマースサイトではセール商品や特別なオファーだけ背景色やフォントを変えることで「特別な要素であること」や「優先順位が高いこと」を表現します。
本章では近接、整列、反復、コントラストというデザインの4大原則を紹介しましたが、これら以外にも多くのデザイン原則があります。
例えば、統一、バランス、多様性、階層などが挙げられます。「デザイン 原則」や「デザイン 法則」といったキーワードで検索したり、本を読んだりして調べると良いでしょう。
まずは本章で紹介した4大原則を確実に覚えましょう。
レイアウトとは、「どの要素を、どこに、どのように配置するか」を決めることです。
このレイアウトの概念は、Webデザインだけでなく、インテリアデザイン、ポスター制作、新聞のレイアウト、チラシ、雑誌など、さまざまな分野で重要です。
要素を整然と配置することで、読みやすいWebサイトを作成したり、ユーザーを自然に次のページへ誘導したりと、多くの効果を得られます。
また、先ほど説明した4つのデザイン原則の1つである「近接(関連性の高い要素を近くに配置し、関連性の低い要素を離して配置する法則)」も、このレイアウトの概念に含まれます。
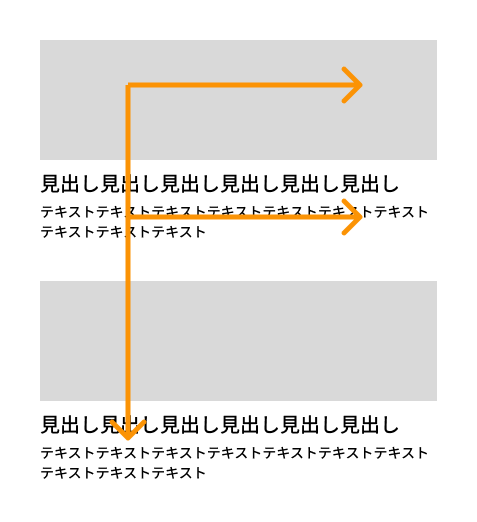
 F型レイアウトは、Webサイトで最も一般的な視線移動の仕方です。以下のように進行します
F型レイアウトは、Webサイトで最も一般的な視線移動の仕方です。以下のように進行します
左上から右に向かって読む
再び左上に戻り、少し下に進んでから右に向かって読む
また左に戻り、少し下に進んでいく
F型レイアウトを意識したページは、ユーザーに文章をしっかり読ませることができるため、重要なコンテンツや特に読んでほしいページに適しています。

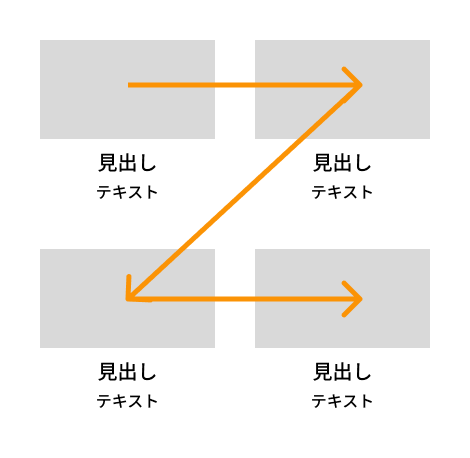
Z型レイアウトは、Webサイトの閲覧時に読者の視線が「左上→右上→左下→右下」の順に動くパターンです。
Z型レイアウトを活用したレイアウトは、視覚的な要素が多いページや雑誌によく見られます。このレイアウトでは、重要な情報を視線の移動に合わせて配置することで、効果的に読者の注意を引くことができます。
例えば、左上にロゴやキャッチコピーを配置し、右上にナビゲーションメニュー、中央に視覚的なコンテンツ、そして右下に行動を促すボタンなどを配置することで、自然な視線の流れを作り出します。

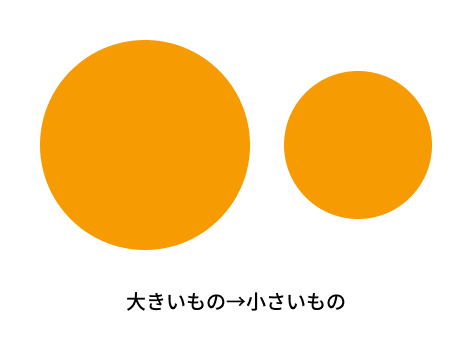
「大から小」 とは、要素が複数ある場合に、視線が「大きいものから小さいものへと順に移動する」という法則です。大きな要素は視覚的に目立ちやすいため、重要度の高い情報や最初に注目してもらいたい要素を大きくすることで、視線を効果的に誘導できます。
例えば、ウェブサイトのトップページで、重要なキャンペーン情報を大きなバナーで表示し、その下に関連する詳細情報や補足を小さなフォントで配置することで、ユーザーの視線を自然に重要な情報に引き寄せることができます。
余白 は、デザインにおいて非常に重要な要素です。余白がなければ情報が詰まりすぎて、視線がどこに向かうべきかわかりづらくなります。適切に余白を設けることで、情報の構造が明確になり、視線の誘導がスムーズになります。
例えば、左右に十分な余白を確保することで、中央のコンテンツ(商品画像やテキスト)が際立ちます。余白を多く取ることで、上品さや余裕のある雰囲気を演出することも可能です。逆に、余白を少なくすることで情報を密に伝えることができます。
余白の例
(引用:https://butfirstchillout.com/)
このように、余白の取り方次第で視線のコントロールだけでなく、全体の印象も大きく変えることができます。

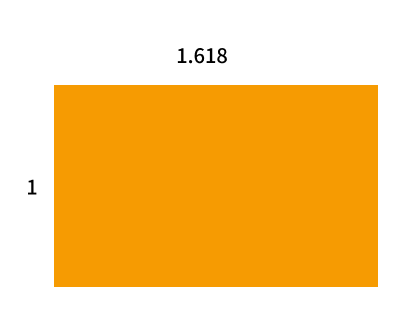
黄金比 は、縦と横の比率が「1:1.618」である比率です。多くの自然界の形やアート、デザインに見られるこの比率は、多くの人にとって自然で美しく感じられるとされています。
黄金比を用いることで、視覚的に心地よいバランスを持つレイアウトを作成できます。例えば、2カラムのレイアウトを作成する際に、縦横の比率を黄金比にすることで、整った印象を与えることができます。
このように、黄金比を取り入れることで、初心者でもバランスの取れたデザインを作成することができます。また、黄金比以外にも、白銀比(1:1.414) や 青銅比(1:3.303) などの比率もあり、レイアウトに迷ったときにはこれらの比率を参考にすると良いでしょう。
デザインツール
こんにちは!今回は、Figmaのアカウント作成手順について、写真を用いながら解説していきます。 Figmaは、Web上で使える無料のデザインツールで、ウェブサイ...
レイアウト
こんにちは!今回はデザインの4大原則について紹介します!デザインの4大原則は、見た目や使いやすさを向上させるために広く使われている基本的なルールです。これらの原...
タイポグラフィ
こんにちは!今回はデザインの基礎ともいえる「タイポグラフィ」についてお話しします。デザインって、見た目がキレイなだけじゃなくて、文字の配置やバランスがとても大事...
今多くの現役デザイナーに支持・利用されているデザインツール「Figma」の操作方法や、サイトの情報設計・デザイン作成まで、デザイナーとして活動するための一通りのスキルを学ぶコースです。
コースの詳細を見る
デザインコースの内容に加え、HTML/CSSの基礎からjQuery,Git管理まで、デザインコーダーになるために必要な知識が詰まったコースです。
コースの詳細を見る
デザイン、コーディングに加え、PHP基礎からWordpress開発も学べるコースです。重宝されるデザイナーになるための知識が詰まったコースになります。
コースの詳細を見る
デザイナーエキスパートコースで学べるデザイン、コーディング、Wordpress開発の内容に加え、Vue.jsや Laravelといった現代のwebサイト、webアプリケーション開発でよく使われる技術を体系的に学ぶことができるコースです
コースの詳細を見る

LINE追加で無料講義動画がダウンロードできます。
FACTのカリキュラムがどんなものか知りたいはまずダウンロードからしてみてください。

FACTの講師が今のあなたの悩みを洗い出し、あなたに合ったスキルの提案や働き方を一緒に考えていきます。
まずはやりたいこと探しに気軽にご相談ください。
無料でカウンセリングを受ける
FACT札幌校
GoogleMapを見る所在地
北海道札幌市中央区南2条西27丁目2−17
SAPPORO ATSUMARU BUILDING 1F2F (B
交通機関
地下鉄東西線「円山公園」徒歩6分
営業時間
平日:10:00~21:00
※土日祝日は休校