
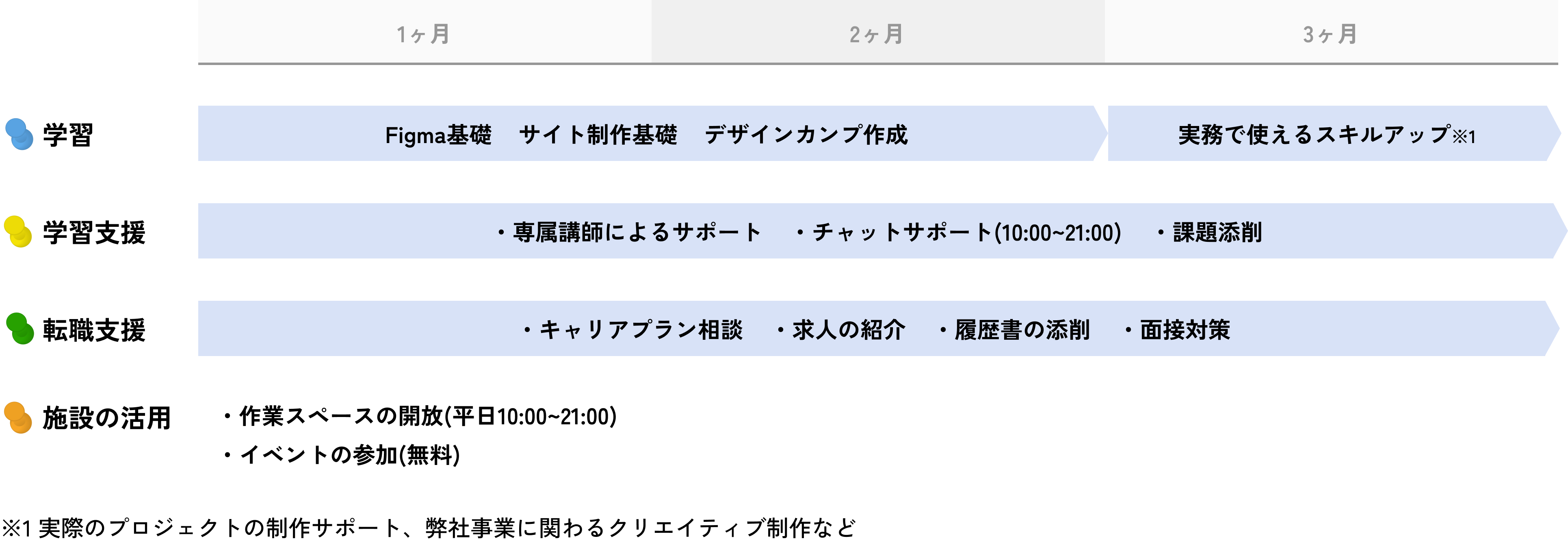
Webデザインの基礎を学びながら、現場で求められる基本スキルや最新の方法を習得します。実際の制作現場にいるかのように、プロのデザイナーにサポートを受けられます。
・副業、フリーランスを目指し、デザインやプログラミングの基本を理解して仕事に活かしたい方
・実践的なワークを通じて、デザインスキルを身につけたい方
・短期間でスキルアップしたい方
・最初は安くミニマムでスキルアップしたい方
・デザインの基礎から、情報設計や制作まで一通りのスキル
・Web業界で最も使用されている「Figma」を活用したデザイン技術
・WebサイトやLP(ランディングページ)などのデザイン
・デザインツール「Figma」を使った効率的な共同作業
・実践的なワークを通して、デザイン力を磨く
・ワイヤーフレームを作成し、プロジェクトの全体像を整理する技術
デザインの基礎をしっかりと学び、Webサイト、LP、バナー、Instagram用のクリエイティブなど、さまざまなデザインに応用可能です。学んだスキルを活かして、副業やフリーデザイナーとしても活動できるようになります。
Figma(無料)は、Webサイトに限らず、資料やバナーのデザインにも幅広く活用できるデザインツールです。このツールの使い方をマスターします。
ホームページのレイアウト設計、色彩の選び方、写真の加工、ロゴ作成、広告バナーなど、Webデザインに必要な技術が習得できます。
詳細なデザインに進む前に、制作チームやクライアントと完成イメージを共有するための設計図(ワイヤーフレーム)を作成する技術が習得できます。ここでデザインで最も重要な情報設計を学びます。
ACHIEVE



初期費用
コース別料金

COST
FACTはリスキリング補助金対象スクールです。
学習を始められやすい金額でのご提供をしています。
| 講座・コース名 | 通常料金 | 実質料金
(最大補助70%の場合) |
補助金支給額
(最大補助70%の場合) |
|---|---|---|---|
|
デザインコース
|
150,000円 |
150,000円 45,000円 |
キャッシュバック 105,000円 |
※補助金を受け取るには条件がございます。
※リスキリング補助金についてこちらで詳しくご説明しております。


デザインコースを受講した方の成果物を
プロの目線で比較しました。

当スクール

|
A社 | B社 | |
|---|---|---|---|
| 成果物 |

情報設計がされており、
|

何を伝えたいのかが
|

あしらいが少なく
|
| カリキュラム |
◎ 現場で役立つ横断的スキル |
△ 基礎知識がメイン |
△ 自主作成がメイン |
| 講師 |
○ 現役デザイナー |
△ 実務経験なしの講師 |
△ 元生徒 |
| 学習方式 | ・動画オンライン教材 ・専属講師による個別サポート(オンライン、または対面) ・チャットサポート |
・オンライン教材
・チャットサポート |
個別指導
(教室でのサポートのみ) |
| 講習費用 |
○ 総額:200,000円(税込) ※受講料150,000円+入会費50,000円 |
△ 総額 : 387,000(税込) |
× 総額 : 410,500(税込) |
当スクール

|
A社 | B社 |
|---|---|---|
| 成果物 | ||

情報設計がされており、
|

何を伝えたいのかが
|

あしらいが少なく
|
| カリキュラム | ||
|
◎ 現場で役立つ横断的スキル |
△ 基礎知識がメイン |
△ 自主作成がメイン |
| 講師 | ||
|
◎ 現役デザイナー |
◯ 実務経験なしの講師 |
△ 元生徒 |
| 学習方式 | ||
|
・動画オンライン教材 ・専属講師による個別サポート(オンライン、または対面) ・チャットサポート |
・オンライン教材 ・チャットサポート |
個別指導 (教室でのサポートのみ) |
| 講習費用 | ||
|
○ 総額:200,000円(税込) ※受講料150,000円+入会費50,000円 |
△ 総額 : 387,000(税込) |
× 総額 : 410,500(税込) |
多くのデザインスクールでは、卒業後に「では、次は何をすればいいの?」と戸惑う人が少なくありません。
弊社のスクールでは、そのような状況を避けるために、即戦力となる本質的なデザインスキルを身につけるためのカリキュラムを提供しています。
希望者には無料の就職支援もありますので、卒業後の進路に関するサポートもお任せください。
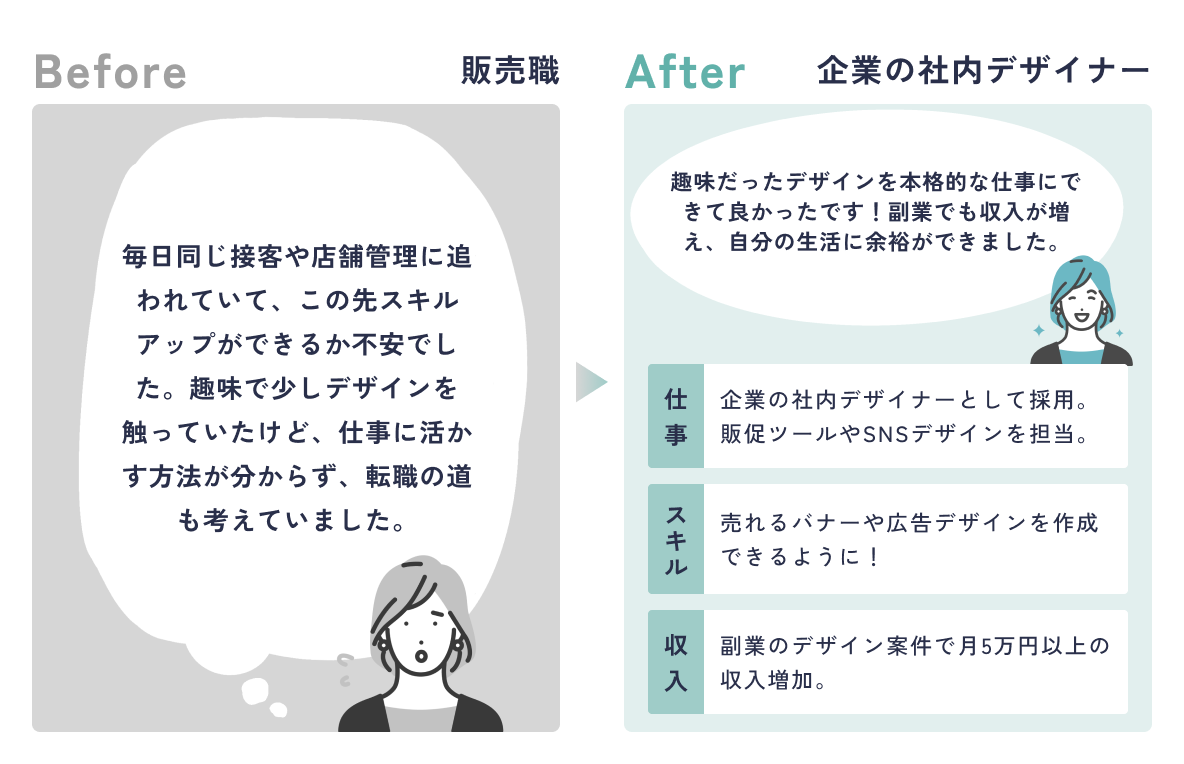
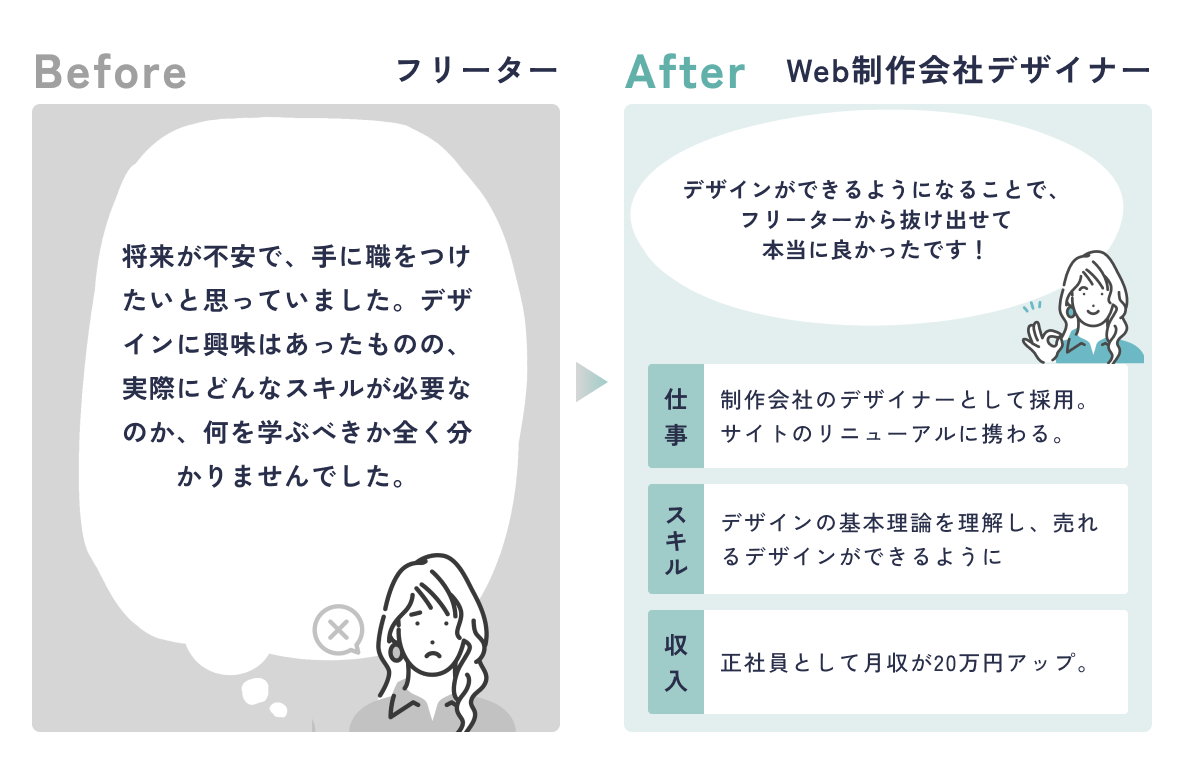
VOICE
WORKS
Figmaを使用しての
デザイン制作
Figmaを使用しての
デザイン制作
Figmaを使用しての
デザイン制作
Figmaを使用しての
デザイン制作
Figmaを使用しての
デザイン制作
Figmaを使用しての
デザイン制作
Figmaを使用しての
デザイン制作
Figmaを使用しての
デザイン制作
Figmaを使用しての
デザイン制作


FAQ

専属講師がサポートしますのでご安心ください。つまずいた所はチャットや対面サポートで講師に遠慮なく質問してください。

MacのPCを持っている方が対象となります。

少ない人数で効率よく教えているため、低価格での実現が可能です。

銀行振込、クレジットカードでのお支払いが可能です。

転職を保証することはできませんが、当スクールでは実際に制作現場で求められる力を学ぶことに重きを置いておりますので、当スクールで学ぶことで未経験でも十分に実力をつけて転職を目指すことができます。
希望者には追加料金なしで、専属のキャリアアドバイザーによる転職サポートを受けることも可能ですので、ぜひご相談ください。

全員が確実に成長するために、各クール限定3〜5名までとさせていただいております。


デザインコースの内容に加え、HTML/CSSの基礎からjQuery,Git管理まで、デザインコーダーになるために必要な知識が詰まったコースです。
コースの詳細を見る
デザイン、コーディングに加え、PHP基礎からWordpress開発も学べるコースです。重宝されるデザイナーになるための知識が詰まったコースになります。
コースの詳細を見る
デザイナーエキスパートコースで学べるデザイン、コーディング、Wordpress開発の内容に加え、Vue.jsや Laravelといった現代のwebサイト、webアプリケーション開発でよく使われる技術を体系的に学ぶことができるコースです
コースの詳細を見る
COLUMN
関連するコースが見つかりませんでした。

LINE追加で無料講義動画がダウンロードできます。
FACTのカリキュラムがどんなものか知りたいはまずダウンロードからしてみてください。

FACTの講師が今のあなたの悩みを洗い出し、あなたに合ったスキルの提案や働き方を一緒に考えていきます。
まずはやりたいこと探しに気軽にご相談ください。
無料でカウンセリングを受ける
FACT札幌校
GoogleMapを見る所在地
北海道札幌市中央区南2条西27丁目2−17
SAPPORO ATSUMARU BUILDING 1F2F (B
交通機関
地下鉄東西線「円山公園」徒歩6分
営業時間
平日:10:00~21:00
※土日祝日は休校
スタッフ
こんにちは!デザインスクールに興味を持っていただきありがとうございます。本日はどのようなご相談でしょうか?
こんにちは。WEB業界未経験なんですが、転職できるか不安です。実績もないので…。
Aさん
スタッフ
それは心配になりますよね。未経験からでも大丈夫ですよ。FACTでは、実践的なプロジェクトを通じて実績を積むことができるカリキュラムを提供しています。具体的にはどのような分野に興味がありますか?
独学でWEBデザインを学んできたんですが、実績を積めていなくて…。どうすればいいんでしょうか?
Aさん
スタッフ
独学での努力、素晴らしいですね!当スクールでは、制作会社のWEBデザインスクールなので、実践的な経験を積むことができます。
食いっぱぐれないスキルをつけたいんですが、未経験なので何を学べばいいのか分かりません。
Aさん
スタッフ
それは大切なポイントですね。WEB業界で需要の高いスキルとして、HTML/CSS、JavaScript、UX/UIデザインなどがあります。当スクールではこれらのスキルを基礎からしっかり学ぶことができます。
実は、以前ITスクールに通っていたんですが、実績の作り方が分からなかったんです…。
Aさん
スタッフ
それは残念でしたね。FACTでは、実績作りに重点を置いており、講師が一対一で指導しながら、具体的なプロジェクトを提供します。また、卒業生のサポートも充実しています。
スクールに行ったけど、自分が思っていた実力をつけられなかったんです…。
Aさん
スタッフ
そのようなお悩みをお持ちの方も多いです。当スクールでは、個別指導やグループワークを通じて、確実にスキルアップできる環境を整えています。定期的な評価やフィードバックを通じて、あなたの成長をサポートします。
そうなんですね。少し安心しました。まずはどうすればいいですか?
Aさん
スタッフ
ありがとうございます。まずはFACTの無料のカウンセリングをお申し込みください。あなたの現在のスキルと目標をお伺いし、最適な学習プランを提案いたします。ぜひお気軽にお問い合わせください!
スクールに行ったけど、自分が思っていた実力をつけられなかったんです…。
Aさん
スタッフ
そうでしたか。FACTでは、キャリアカウンセリングも行っており、あなたの希望する職種に合わせた学習プランを提供します。また、業界との強いネットワークを活かして、求人情報の提供や面接対策もサポートします。
スクールに行ったけど、自分が思っていた実力をつけられなかったんです…。
Aさん